ReactJS works internally through a combination of concepts and techniques that ensure efficient rendering, state management, and user interaction. Here’s an overview of how React works internally:
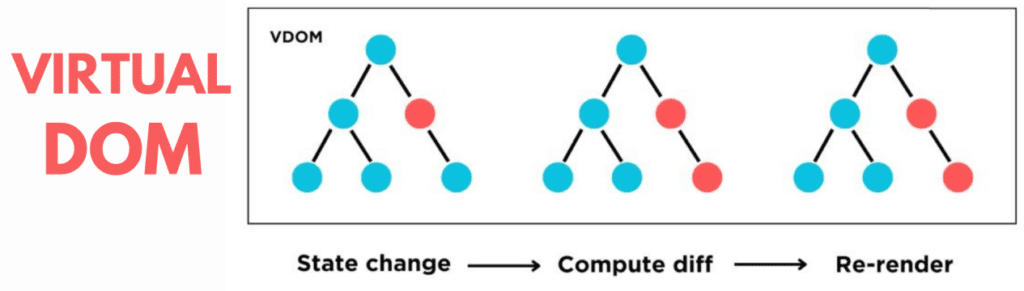
1. Virtual DOM
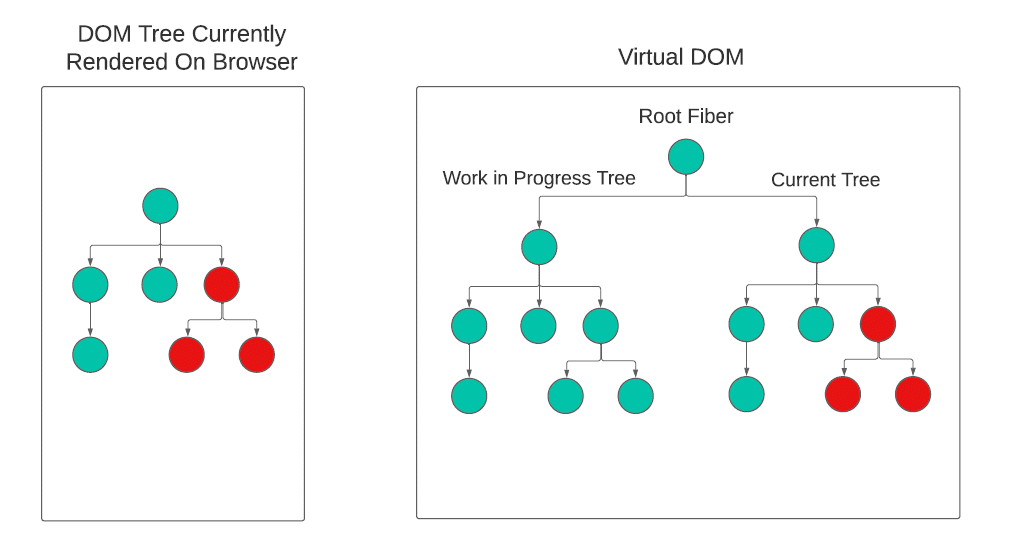
- What it is: React uses a virtual DOM (VDOM), a lightweight copy of the actual DOM (Document Object Model).
- How it works: React maintains this virtual DOM in memory to efficiently update the user interface without directly manipulating the real DOM. When the state of an application changes, React creates a new virtual DOM tree and compares it with the previous one (using an algorithm called Reconciliation).
- Why it’s important: Manipulating the real DOM directly can be slow and expensive, especially when dealing with large applications. The virtual DOM helps optimize performance by reducing unnecessary updates to the real DOM.

2. Components
- What it is: React applications are built using components. Each component is a JavaScript function (or class) that returns a piece of UI, typically represented by JSX (JavaScript XML).
- How it works: React components can have their own internal state and props (inputs from parent components). When a component’s state or props change, React triggers a re-render of that component and its children.
- Why it’s important: Components enable reusability and separation of concerns. Each component can focus on a specific part of the UI, making the application modular and easier to manage.
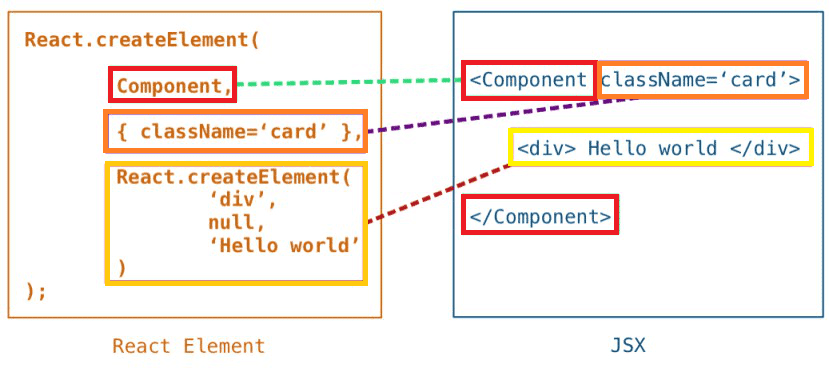
3. JSX (JavaScript XML)
- What it is: JSX is a syntax extension for JavaScript that looks like HTML but allows JavaScript expressions within it.
- How it works: JSX code is transpiled (using tools like Babel) into regular JavaScript. Under the hood, JSX is converted into
React.createElement()calls, which create the virtual DOM elements. - Why it’s important: JSX makes it easier to write and read React components because it combines HTML-like syntax with JavaScript logic.

4. State and Props
- State: A component’s state represents its internal data, which can change over time. When the state changes, React triggers a re-render of that component.
- Props: Props are the inputs or data passed from parent components to child components. They are read-only, meaning that a child component cannot modify its own props.
- How it works: When state or props change, React compares the new state/props with the old ones and determines which parts of the UI need to be updated.
5. Reconciliation Algorithm
- What it is: React uses a process called Reconciliation to update the DOM efficiently. This algorithm compares the virtual DOM with the previous one and calculates the minimal set of changes needed to update the real DOM.
- How it works: React walks through the virtual DOM tree (from root to leaves), comparing each node to its previous version. When it detects a change (e.g., a state update or prop change), it updates the real DOM in the most efficient way possible.
- Why it’s important: This process reduces unnecessary re-renders, making React applications faster and more efficient.
6. Diffing Algorithm
- What it is: The Diffing Algorithm is part of React’s reconciliation process. It helps React efficiently determine which parts of the virtual DOM need to be updated.
- How it works: When a change occurs, React compares the new virtual DOM tree with the old one by breaking the UI into smaller parts (like components or elements). It uses a series of heuristics (e.g., matching components by key) to minimize the number of changes applied to the real DOM.
- Why it’s important: This helps React make updates quickly and only where necessary, avoiding full page reloads or inefficient updates.
7. Fiber Architecture (React 16+)
- What it is: Fiber is a complete rewrite of React’s reconciliation algorithm that enables incremental rendering and improved handling of complex updates.
- How it works: Fiber allows React to pause work and come back to it later, enabling more granular control over how and when updates are applied. This helps React handle high-priority updates first (like user interactions) and low-priority updates later (like animations or data fetching).
- Why it’s important: Fiber improves React’s performance, especially for large applications or complex UIs, by making rendering more responsive and non-blocking.

8. Hooks
- What it is: Hooks are functions that allow you to use React state and lifecycle features in functional components. Common hooks include
useState,useEffect, anduseContext. - How it works: Hooks allow functional components to manage state and side effects (like fetching data or interacting with the DOM) without needing to convert them into class components.
- Why it’s important: Hooks provide a more concise and easier-to-manage way of handling state and side effects, leading to cleaner and more readable code.
9. Event Handling
- What it is: React provides an event system that allows you to attach event handlers (like
onClick,onChange, etc.) to elements. - How it works: React wraps native DOM events with a synthetic event system, which normalizes events across different browsers and ensures efficient event delegation.
- Why it’s important: This abstraction allows React to handle events more efficiently and in a cross-browser compatible way.
10. Re-Renders and Optimization
- What it is: React re-renders components when there are changes in state or props. By default, all components re-render when their state or props change, but React provides ways to optimize this.
- How it works: Developers can use techniques like shouldComponentUpdate (in class components) or
React.memo(in functional components) to prevent unnecessary re-renders. - Why it’s important: Optimizing re-renders ensures better performance in React applications, especially when dealing with large data sets or complex components.
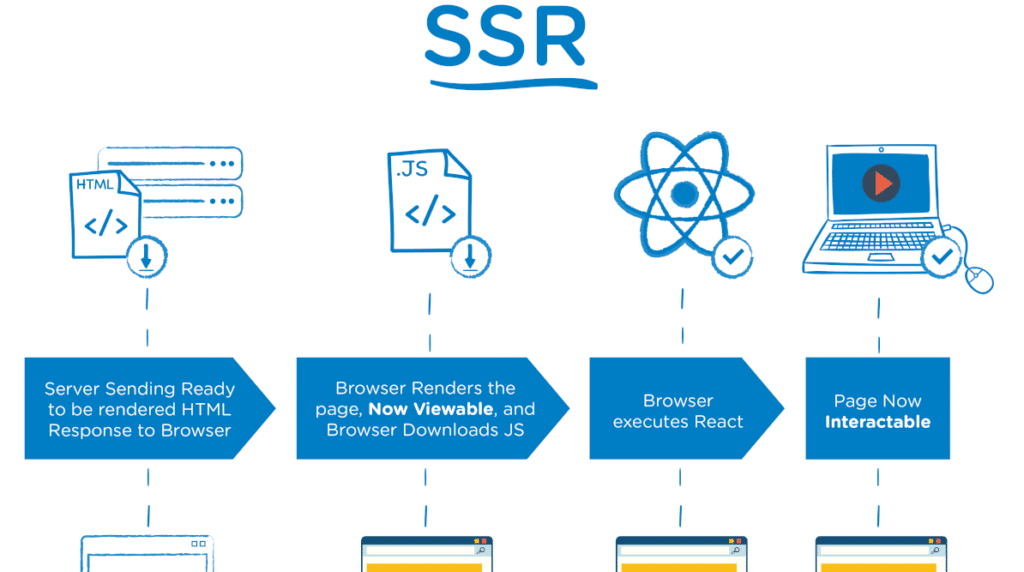
11. React DOM and Server-Side Rendering (SSR)
- What it is: React DOM is the package responsible for rendering React components to the DOM in the browser. Server-side rendering (SSR) allows React components to be rendered on the server, sending a fully rendered page to the browser.
- How it works: React can be used in different environments, such as the browser or the server. SSR is commonly used for SEO purposes or faster initial page loads.
- Why it’s important: SSR enables better SEO and faster loading times, especially for content-heavy or public-facing sites.

Benefits of Using Coding Filters in Software Development!
Using coding filters brings numerous benefits to software development, such as improved code maintainability, easier debugging, and better performance. By isolating specific logic or conditions, developers can minimize the risk of errors and make their code more modular, readable, and adaptable to changes.