To convert numbers (including decimals) to strings without losing the digits after the decimal point, you can create a function in JavaScript that uses the toString() method or string interpolation. Here’s a simple function to achieve this:
#javascript
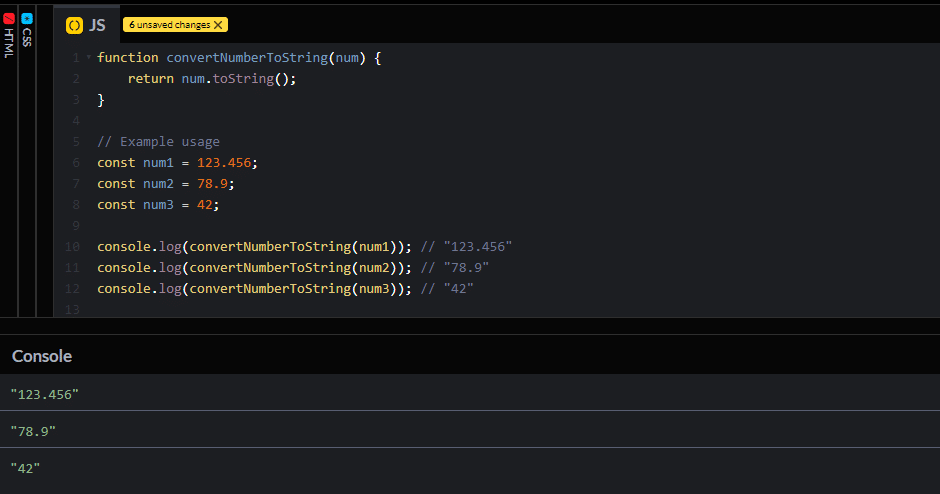
function convertNumberToString(num) {
return num.toString();
}
// Example usage
const num1 = 123.456;
const num2 = 78.9;
const num3 = 42;
console.log(convertNumberToString(num1)); // "123.456"
console.log(convertNumberToString(num2)); // "78.9"
console.log(convertNumberToString(num3)); // "42"
How it works:
- The
convertNumberToStringfunction takes a number as input and returns its string representation usingtoString(). - This method preserves all digits, including those after the decimal point.
You can test this function with various numbers, including integers and decimals, and it will convert them to strings accurately.
Common Challenges in Managing Code Complexity Coding Filters!
Managing code complexity is a frequent challenge for developers. As applications grow, maintaining clean, readable, and efficient code becomes increasingly difficult. Using coding filters can help by isolating specific logic or data, reducing clutter, and improving overall manageability, making it easier to tackle complexity.