Bootstrap is the powerful front-end framework that simplifies the process of building responsive websites. In this tutorial, I’ll explore how to create a responsive five-column layout using the latest version of Bootstrap. I’ll cover the structure of the layout, utilize Bootstrap’s grid system, and incorporate cards for content display.
Setting Up Bootstrap
To get started, ensure you’ve included the latest Bootstrap version in your project. You can link it from a CDN as follows:
#html #cdn
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" integrity="sha384-..." crossorigin="anonymous">
</head>
Building the Five-Column Layout
Create the Container
We’ll have to use a .container-fluid for a full-width layout:
#html #bootstrap
<div class="container-fluid">
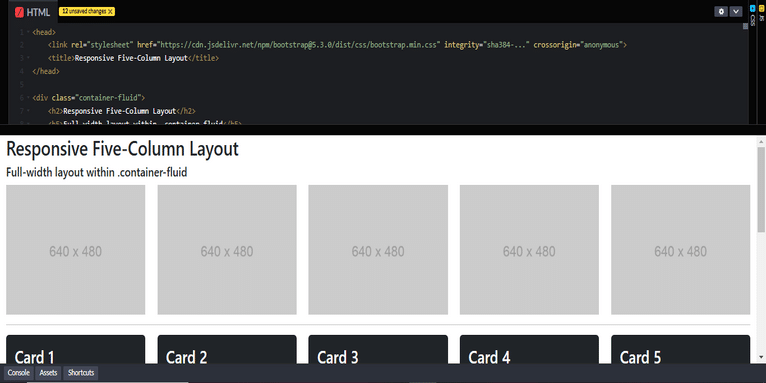
<h2>Responsive Five-Column Layout</h2>
<h5>Full-width layout within .container-fluid</h5>
<div class="row">Adding Columns with Images
Inside the row, create five columns, each containing an image. The .col class will automatically distribute the space evenly.
#html #bootstrap #styling
<div class="col">
<img src="//via.placeholder.com/640x480" class="img-fluid" alt="Placeholder Image">
</div>
<div class="col">
<img src="//via.placeholder.com/640x480" class="img-fluid" alt="Placeholder Image">
</div>
<div class="col">
<img src="//via.placeholder.com/640x480" class="img-fluid" alt="Placeholder Image">
</div>
<div class="col">
<img src="//via.placeholder.com/640x480" class="img-fluid" alt="Placeholder Image">
</div>
<div class="col">
<img src="//via.placeholder.com/640x480" class="img-fluid" alt="Placeholder Image">
</div>
</div>Incorporating Bootstrap Cards
Next, create another row with five Bootstrap cards to display content. Each card will contain a title, description, and a button.
#html #structure #bootstrap
<hr>
<div class="row">
<div class="col">
<div class="card bg-dark text-white">
<div class="card-body">
<h3 class="card-title">Card 1</h3>
<p class="card-text">With supporting text below.</p>
<a href="#" class="btn btn-outline-secondary">Outline</a>
</div>
</div>
</div>
<!-- Repeat for other cards -->Adding Breaks Between Rows
To ensure clarity, you can add spacing between rows. Bootstrap provides utility classes like .mb-3 for margins.
#html #structure
<div class="col-12 mb-3"></div>
<!-- Second row -->
<div class="col">
<div class="card bg-dark text-white">
<div class="card-body">
<h3 class="card-title">Card 2</h3>
<p class="card-text">With supporting text below.</p>
<a href="#" class="btn btn-outline-secondary">Outline</a>
</div>
</div>
</div>Building a Container Layout
You can also create a layout within a .container for better control over the width:
#html #bootstrap
<div class="container">
<h5>Columns within .container</h5>
<div class="row">
<div class="col">
<div class="card bg-dark text-white">
<div class="card-body">
<h3 class="card-title">Card 1</h3>
<p class="card-text">With supporting text below.</p>
<a href="#" class="btn btn-outline-secondary">Outline</a>
</div>
</div>
</div>
<!-- Repeat for other cards -->
</div>
</div>Using Defined-Width Columns
For a classic grid layout, specify column sizes explicitly. This ensures a consistent width for each column:
#html #bootstrap
<div class="container-fluid">
<h4>Defined-Width Columns</h4>
<div class="row justify-content-center">
<div class="col-sm-2">
<div class="card bg-dark text-white">
<div class="card-body">
<h3 class="card-title">1</h3>
<p class="card-text">With supporting text below.</p>
<a href="#" class="btn btn-outline-secondary">Outline</a>
</div>
</div>
</div>
<!-- Repeat for other defined-width columns -->
</div>
</div>Let’s take a review:
Complete code provides a fully functional responsive five-column layout with images and Bootstrap cards. You can customize the content, styling, and images as needed. This structure demonstrated how to effectively use Bootstrap’s grid system and components to create a visually appealing and responsive design.
Complete code snippet
<head>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css” integrity=”sha384-…” crossorigin=”anonymous”>
<title>Responsive Five-Column Layout</title>
</head>
<div class=”container-fluid”>
<h2>Responsive Five-Column Layout</h2>
<h5>Full-width layout within .container-fluid</h5>
<div class=”row”>
<div class=”col”>
<img src=”//via.placeholder.com/640×480″ class=”img-fluid” alt=”Placeholder Image”>
</div>
<div class=”col”>
<img src=”//via.placeholder.com/640×480″ class=”img-fluid” alt=”Placeholder Image”>
</div>
<div class=”col”>
<img src=”//via.placeholder.com/640×480″ class=”img-fluid” alt=”Placeholder Image”>
</div>
<div class=”col”>
<img src=”//via.placeholder.com/640×480″ class=”img-fluid” alt=”Placeholder Image”>
</div>
<div class=”col”>
<img src=”//via.placeholder.com/640×480″ class=”img-fluid” alt=”Placeholder Image”>
</div>
</div>
<hr>
<div class=”row”>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 1</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 2</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 3</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 4</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 5</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
</div>
<div class=”container”>
<h5>Columns within .container</h5>
<div class=”row”>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 6</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 7</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 8</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 9</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col”>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>Card 10</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
</div>
</div>
<div class=”container-fluid”>
<h4>Defined-Width Columns</h4>
<div class=”row justify-content-center”>
<div class=”col-sm-2″>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>1</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col-sm-2″>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>2</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col-sm-2″>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>3</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col-sm-2″>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>4</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
<div class=”col-sm-2″>
<div class=”card bg-dark text-white”>
<div class=”card-body”>
<h3 class=”card-title”>5</h3>
<p class=”card-text”>With supporting text below.</p>
<a href=”#” class=”btn btn-outline-secondary”>Outline</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js” integrity=”sha384-…” crossorigin=”anonymous”></script>
From website redesign to custom web development, learn the secrets of creating a high-performing website. Get inspiration, tools, and local experts to make your vision a reality.
Related Links!
- How to Save Dark Mode Preference in Local Storage!
- z-index Not Functioning During Div Animation!
- TranslateY fails with eyelid keyframes, but scaleY works!
- Overlapping Issues with Fixed Elements in Sections!
- Animation of rotateY-180 is not displayed!
Using Coding Filters to Streamline Your Development Process!
Incorporating coding filters into your development workflow can streamline processes and reduce redundancy. By filtering out irrelevant data or actions, developers can concentrate on the essential parts of their code, leading to more efficient and less error-prone applications.