Let’s create a Call-to-Action (CTA) bot-like box in HTML that triggers an alert when the user clicks on a button (e.g., “Start Chat”), you can combine HTML, CSS, and a small JavaScript function to show the alert when the button is clicked.
Here’s a simple example of how you can create such a chatbot box with an alert:
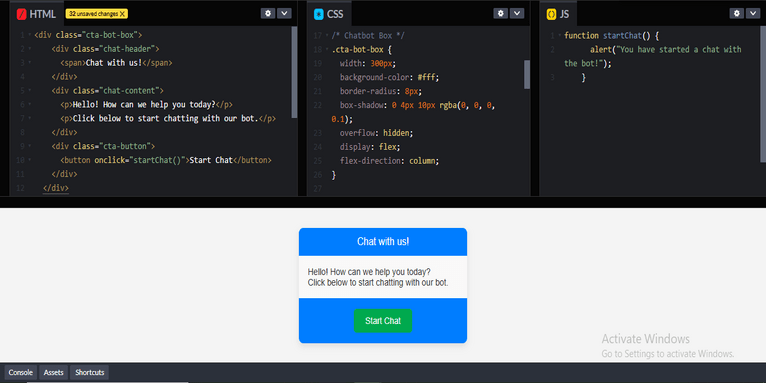
HTML (Chatbot Box with CTA Button and Alert)
#html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chatbot CTA with Alert</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="cta-bot-box">
<div class="chat-header">
<span>Chat with us!</span>
</div>
<div class="chat-content">
<p>Hello! How can we help you today?</p>
<p>Click below to start chatting with our bot.</p>
</div>
<div class="cta-button">
<button onclick="startChat()">Start Chat</button>
</div>
</div>
<script>
// Function to show alert when the button is clicked
function startChat() {
alert("You have started a chat with the bot!");
}
</script>
</body>
</html>CSS (Styling for the Chatbot Box)
#css #styling
/* Basic Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
}
/* Chatbot Box */
.cta-bot-box {
width: 300px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
display: flex;
flex-direction: column;
}
/* Chat Header */
.chat-header {
background-color: #007bff;
color: white;
padding: 12px;
font-size: 16px;
text-align: center;
}
/* Chat Content */
.chat-content {
padding: 16px;
font-size: 14px;
color: #333;
background-color: #f9f9f9;
}
/* CTA Button */
.cta-button {
padding: 16px;
text-align: center;
background-color: #007bff;
}
.cta-button button {
padding: 10px 20px;
font-size: 14px;
color: white;
background-color: #28a745;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
.cta-button button:hover {
background-color: #218838;
}

Review:
- HTML Structure:
- The structure is similar to the previous example, with a
.cta-bot-boxcontaining the.chat-header,.chat-content, and.cta-button. - The key difference here is the
onclickevent on thebutton, which triggers a JavaScript function (startChat()).
- The structure is similar to the previous example, with a
- JavaScript Function:
- The
startChat()function is called when the user clicks the “Start Chat” button. This function shows an alert usingalert(), with the message"You have started a chat with the bot!".
- The
- CSS Styling:
- The CSS styles are the same as before, giving the box a clean and professional appearance with a blue header, green CTA button, and chat content area.
How it works:
- When the user clicks the “Start Chat” button, the JavaScript
startChat()function is executed. - The function triggers an alert that displays the message
"You have started a chat with the bot!".
Customization:
- You can modify the
alertmessage to suit your use case, such as redirecting the user to a live chat window or another action. - You can also replace the
alert()with more interactive features, like opening a modal or a chat window, depending on your requirements.
Let me know if you’d like to expand on this further or need additional features!
Redesign your web presence through professional web design and website development services. Building a new website or redesigning one? Find the latest trends, tools, and local experts to make your business thrive.
Related Links!
- Displaying an Alternate Image if the Original is Not Found!
- Combining the Description and Reviews Tabs in WooCommerce!
- Remove Default Chrome Styles for Select Inputs and Apply Custom Styles!
- Creating a Responsive Five-Column Layout with Updated Bootstrap!
- How to Save Dark Mode Preference in Local Storage!
Best Practices for Implementing Coding Filters!
To get the most out of coding filters, it’s essential to follow best practices when implementing them. This includes writing reusable filter functions, keeping logic modular, and ensuring that filters are applied consistently throughout your codebase. These practices improve code quality and make it easier to scale and maintain.




