To achieve the desired effect—displaying an alternate image if the original source file is not found—pure CSS and HTML alone won’t provide an out-of-the-box solution. However, you can still achieve something close by using CSS background images as a fallback if the img element fails to load. Here’s a simple approach:
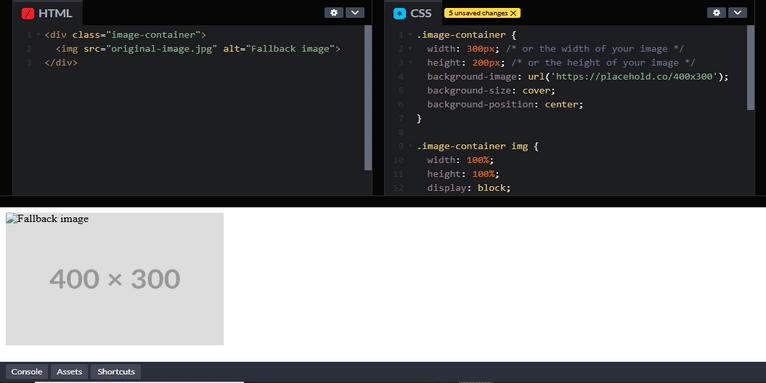
Method 1: Using background-image in CSS
You can set a background image for the img element that will be displayed if the image itself doesn’t load. This method works in the sense that it displays a background image in the container if the img fails, but it won’t technically replace the img element itself.
HTML:
#html
<div class="image-container">
<img src="original-image.jpg" alt="Fallback image">
</div>CSS:
#css
.image-container {
width: 300px; /* or the width of your image */
height: 200px; /* or the height of your image */
background-image: url('fallback-image.jpg');
background-size: cover;
background-position: center;
}
.image-container img {
width: 100%;
height: 100%;
display: block;
}Review:
- The
image-containerdiv acts as a fallback container that will show thefallback-image.jpgas a background image if the original image (original-image.jpg) fails to load. - The
imgelement inside the container is set to take up the full width and height of the container. This allows the background image to be visible in case theimgfails to load. background-size: coverensures the fallback image will cover the entire area of the container, whilebackground-position: centercenters the fallback image.

Method 2: Using object tag (for some cases)
For more control over images (and if your images are SVG or if you want a slightly different approach), you can use the <object> tag. This allows you to provide an alternative image using the data attribute, although it is not purely HTML and CSS.
HTML:
#html
<object data="original-image.jpg" type="image/jpeg">
<img src="fallback-image.jpg" alt="Fallback Image">
</object>Review:
- The
objecttag will try to load theoriginal-image.jpg, and if that fails (for instance, if the file is missing or not found), it will display thefallback-image.jpginside theimgtag as a fallback.

Method 3: Using picture element (with multiple formats)
If you’re dealing with different image formats and want to ensure fallback behavior in modern browsers, you can use the <picture> element. While this is not quite the same as an image not found scenario, it allows you to specify multiple sources.
HTML:
#html
<picture>
<source srcset="https://codingfilters.com/original-image.webp" type="image/webp">
<source srcset="https://codingfilters.com/original-image.jpg" type="image/jpeg">
<img src="fallback-image.jpg" alt="Image not found">
</picture>Review:
- The
<picture>element allows you to specify multiple image sources for different formats (like WebP and JPEG). - If the browser doesn’t support one format (or the file doesn’t exist), it will fall back to the next source or the
imgfallback.
Why This Doesn’t Work for All Cases:
- CSS and HTML limitations: CSS can only manipulate styles and layout but cannot detect missing image resources. The
imgelement does not have a nativeonErroror similar event that you can use in pure CSS. - Fallback limitations: These methods (using
background-imageor theobjecttag) do not truly replace the missing image dynamically like JavaScript would.
PHP (As an Alternative)
Since you’re considering PHP, that’s a more robust solution if you want to handle image availability directly on the server side. You could check if the file exists and then choose to render the appropriate image.
Example PHP:
#php
<?php
$image = 'original-image.jpg';
$fallback = 'fallback-image.jpg';
if (!file_exists($image)) {
$image = $fallback;
}
?>
<img src="<?php echo $image; ?>" alt="Image not found">This PHP solution is more reliable because it checks whether the image exists on the server and serves the fallback image if necessary.
Note:
While CSS and HTML alone can’t fully solve the problem of replacing a missing image with a fallback image, you can achieve similar effects with background images or the <object>/<picture> tags. However, for more reliable and dynamic solutions, PHP or JavaScript would be preferable.
Need a trusted website design firm or web development services? With responsive designs to smooth functioning, get the top designers and developers in your area to build a website that impresses.
Related Links!
- Combining the Description and Reviews Tabs in WooCommerce!
- Remove Default Chrome Styles for Select Inputs and Apply Custom Styles!
- Creating a Responsive Five-Column Layout with Updated Bootstrap!
- How to Save Dark Mode Preference in Local Storage!
- z-index Not Functioning During Div Animation!
Developers Simplify Complex Code at Coding Filters!
Developers often struggle with overly complex code that is hard to maintain and debug. By applying coding filters, developers can break down complex tasks into smaller, more manageable pieces, resulting in simpler, cleaner code. Filters help to target specific data or processes, enhancing both performance and readability.