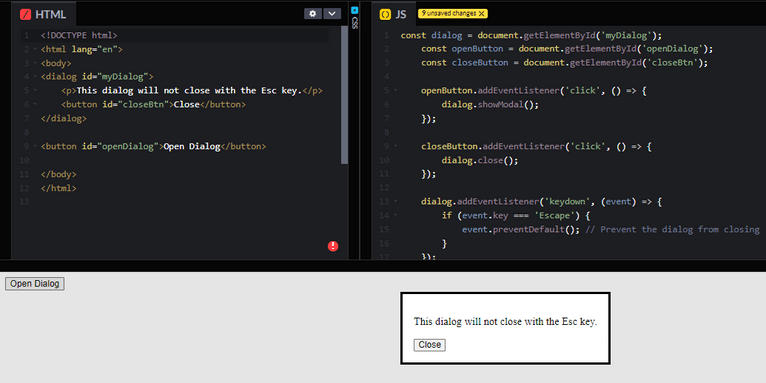
To prevent a <dialog> element from closing when the Esc key is pressed, you can add an event listener for the keydown event and call preventDefault() on it when the Esc key is detected. Here’s a simple example using JavaScript:
#html #javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prevent Dialog Close</title>
</head>
<body>
<dialog id="myDialog">
<p>This dialog will not close with the Esc key.</p>
<button id="closeBtn">Close</button>
</dialog>
<button id="openDialog">Open Dialog</button>
<script>
const dialog = document.getElementById('myDialog');
const openButton = document.getElementById('openDialog');
const closeButton = document.getElementById('closeBtn');
openButton.addEventListener('click', () => {
dialog.showModal();
});
closeButton.addEventListener('click', () => {
dialog.close();
});
dialog.addEventListener('keydown', (event) => {
if (event.key === 'Escape') {
event.preventDefault(); // Prevent the dialog from closing
}
});
</script>
</body>
</html>
Review:
- Dialog Setup: The
<dialog>element is created with a button to close it. - Opening the Dialog: An event listener is added to the button that opens the dialog.
- Preventing Esc Close: The
keydownevent listener on the dialog checks for the Esc key. If it is pressed,event.preventDefault()is called, preventing the dialog from closing.
This way, the dialog will remain open even if the Esc key is pressed.
Navigate the site creation world confidently. Our extensive guides and tried-and-tested expert recommendations assist you in selecting the ideal website design agency or individual freelancer for your project and price range.
Related Links!
- What regex matches an tag in HTML?
- How you can target two more classes or id’s in CSS?
- How you can connect Java with HTML and CSS?
- How you can add SEO keywords to HTML?
- How can you clear an input field in HTML using JavaScript?
Best Practices for Implementing Coding Filters!
To get the most out of coding filters, it’s essential to follow best practices when implementing them. This includes writing reusable filter functions, keeping logic modular, and ensuring that filters are applied consistently throughout your codebase. These practices improve code quality and make it easier to scale and maintain.