If fixed elements in sections are overlapping, it can often be due to the stacking context or how the fixed positioning interacts with other elements. Here are some strategies to resolve overlapping issues:
1. Z-Index: Adjust the z-index of the fixed elements
Make sure your fixed elements have a higher z-index than the other elements they’re overlapping with.
#css
.fixed-element {
position: fixed;
z-index: 1000; /* Higher value to bring it above other elements */
}2. Positioning Context: Check positioning of parent elements
If the fixed element is within a positioned ancestor (one that has a relative, absolute, or fixed position), it might behave unexpectedly. Ensure that the fixed element is positioned as expected.
3. Overflow: Manage overflow properties
Check if any parent elements have overflow: hidden; or similar styles that might be cutting off or hiding the fixed elements.
4. Margin and Padding: Adjust margins and paddings
Sometimes, extra margins or paddings on sections can push content around and cause overlaps. Make sure to adjust them as necessary.
5. Media Queries: Use media queries for responsiveness
If the overlapping happens at specific screen sizes, consider using media queries to adjust the layout.
#css #media-query
@media (max-width: 768px) {
.fixed-element {
/* Adjust styles for smaller screens */
}
}6. Flexbox/Grid Layout: Utilize flexbox or grid
If your layout allows, using Flexbox or CSS Grid can help manage positioning better and avoid overlaps.
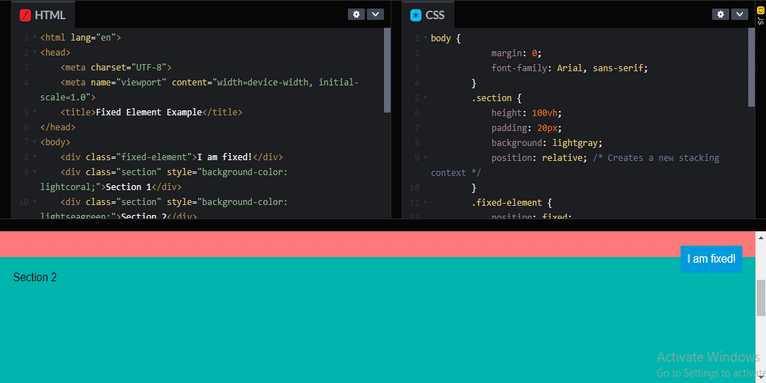
Example of a Fixed Element
Here’s a simple example demonstrating a fixed element and how to handle overlaps:

#html #css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Element Example</title>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.section {
height: 100vh;
padding: 20px;
background: lightgray;
position: relative; /* Creates a new stacking context */
}
.fixed-element {
position: fixed;
top: 20px; /* Adjust as needed */
right: 20px; /* Adjust as needed */
background: #3498db;
color: white;
padding: 10px;
z-index: 1000; /* Higher than other elements */
}
</style>
</head>
<body>
<div class="fixed-element">I am fixed!</div>
<div class="section" style="background-color: lightcoral;">Section 1</div>
<div class="section" style="background-color: lightseagreen;">Section 2</div>
<div class="section" style="background-color: lightblue;">Section 3</div>
</body>
</html>Note:
If you’re still experiencing overlapping issues, consider sharing specific CSS or layout examples, and I can provide more tailored advice!
Looking for “web designers near me” or “website development firms”? We’ve assembled the best local talent and agencies with expertise in custom website development, redesign, and optimization to suit your unique business requirements.
Related Links!
- Animation of rotateY-180 is not displayed!
- Aligning Gradient Heading and Button on Same Line!
- Creating a Gradient Column in a Table!
- Multi-Category Item Filtering in JavaScript!
- Save the file in HTML using JavaScript!
Developers Simplify Complex Code at Coding Filters!
Developers often struggle with overly complex code that is hard to maintain and debug. By applying coding filters, developers can break down complex tasks into smaller, more manageable pieces, resulting in simpler, cleaner code. Filters help to target specific data or processes, enhancing both performance and readability.